Custom snippets in VS Code

A few snippet extensions I've installed have inspired me to venture into creating my own custom ones. Turns out VS Code has a great system for doing this and can be a huge time saver for boilerplate code.
The Initial Annoyance
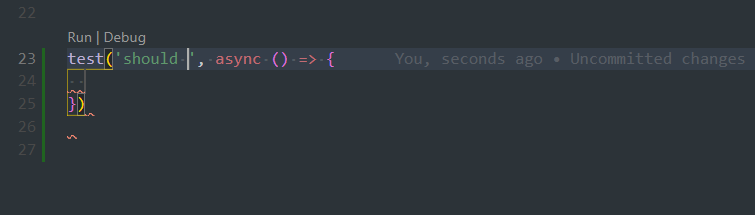
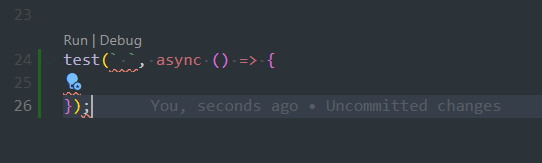
A snippet I've gotten a lot of use out of is testa which comes from the Jest Snippets extension (I think, I have a lot of extensions and its hard to tell at this point). This snippet scaffolds out an async
jest test like this

This is very useful but each time I do it I need to go back, add a semi colon, and make the test description a template literal instead of single quotes. This comes from the ESLINT rules I'm using (the semi colon) and personal preference for easy, long, indented test names (the template literal). Sure would be nice if I didn't have to make that edit every time right?
Creating the snippet
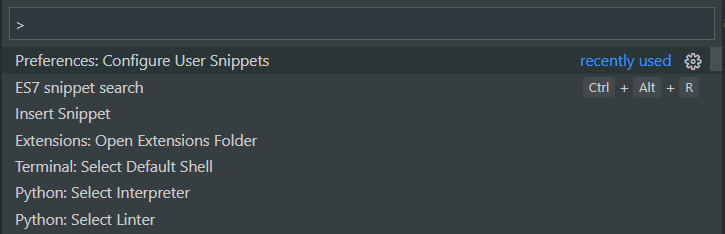
With CTRL+SHIFT+P (assuming Windows, use CMND instead if on Mac) open up the command pallet and search for "Configure User snippets"

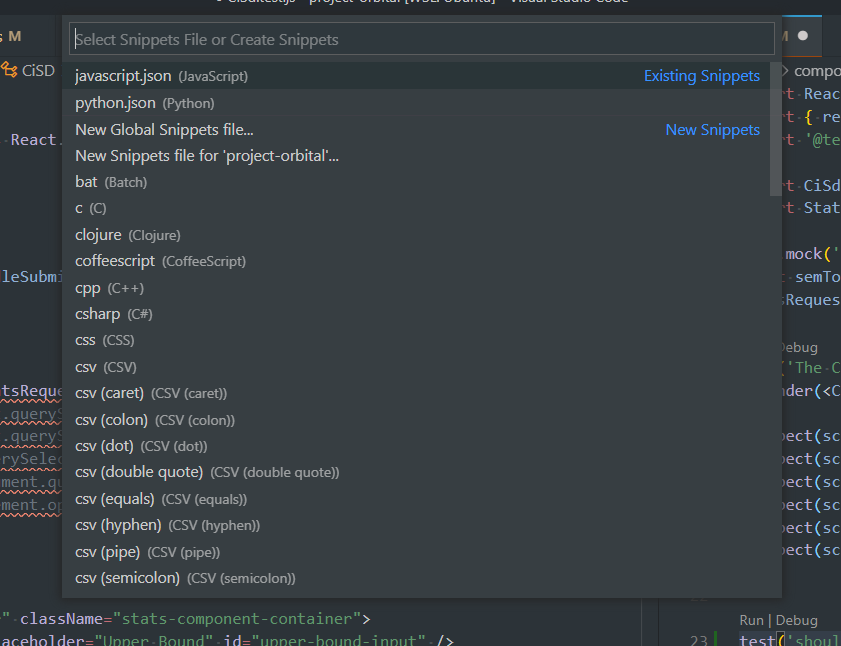
Click that option at the top then click the javascript option

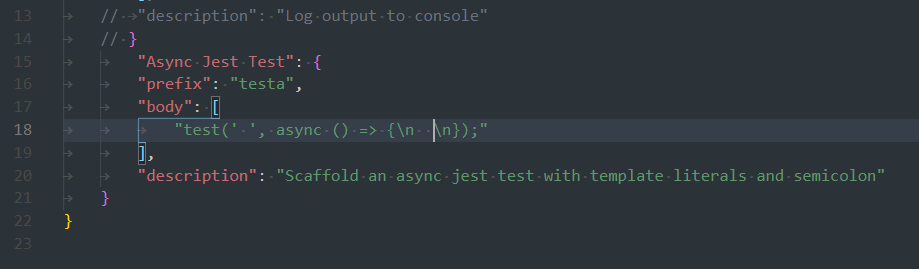
Once you're in there you have a whole file to create your own custom snippets. I created the slightly modified version of the testa snippet like so

The one tricky bit here was those pesky \n characters. Those are to create new lines in the resulting snippet automatically. Now when I type testa I get a second option (mine with my custom description) that scaffolds out an async test as per the standards in the repo I'm working in.

Syncing
The other great thing about this solution, is that the file for custom snippets is tracked as part of VS Code's setting sync feature. So when you create custom snippets on one machine, you will have these on any other.
Happy snipping.
